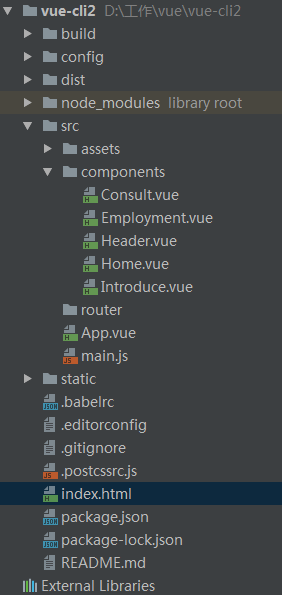
vue单文件组件实例2:简单单文件组件
本文共 1249 字,大约阅读时间需要 4 分钟。

Introduce.vue:
单位介绍
Employment.vue:
人才引进
Consult.vue:
咨询
Header.vue:
Home.vue:
首页
App.vue:
main.js:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'// 引入router路由import Router from 'vue-router'// 引入项目的四个模块组件import introduce from './components/introduce'import home from './components/home'import employment from './components/employment'import consult from './components/consult'// 使用routerVue.use(Router)// 定义路由var routes = [{ path: '/home', component: home}, { path: '/introduce', component: introduce}, { path: '/employment', component: employment}, { path: '/consult', component: consult}]// 实例化路由var vueRouter = new Router({ routes})// 创建和挂载根实例new Vue({ el: '#app', router: vueRouter, template: '
转载地址:http://uytq.baihongyu.com/
你可能感兴趣的文章
php--异常处理主动抛出异常的使用方法
查看>>
php--class static
查看>>
php--匿名函数的使用
查看>>
php--json_decode
查看>>
php--class的工厂模式的示例
查看>>
php教程--案例20(用户登录)
查看>>
jQuery练习t76
查看>>
jQuery练习t78
查看>>
jQuery练习t80
查看>>
jQuery练习t81
查看>>
jQuery中使用animate方法替代其他动画方法
查看>>
jQuery练习t85
查看>>
jQuery练习t86
查看>>
jQuery练习t88
查看>>
jQuery练习t90
查看>>
jQuery练习t110
查看>>
jQuery练习t123
查看>>
jQuery练习t167,从0到1
查看>>
jQuery练习t271,从0到1
查看>>
jQuery练习t310,从0到1
查看>>